Manual de WordPress: Fotos
Insertar una foto
- la sintaxis HTML de una imagen con link es la siguiente:
<a href="link"><img src="imagen" alt="Texto" title="ampliar" /></a> |
- por ejemplo, un thumbnail (una foto pequeña que al clickarla abre otra más grande) es así:
<a href="/images/kawa.jpg">
<img src="/images/kawa.thumb.jpg" alt="Kawasaki" title="ampliar" />
</a> |
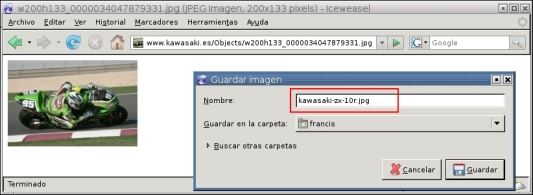
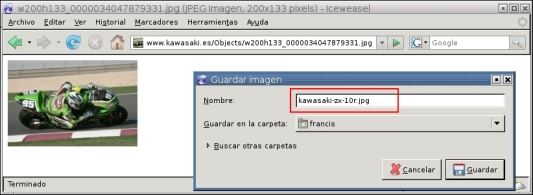
- descargamos la foto en nuestro disco duro y le ponemos un nombre descriptivo, por ejemplo
kawasaki-zx-10r.jpg en vez de w200h133_0000034047879331.jpg:

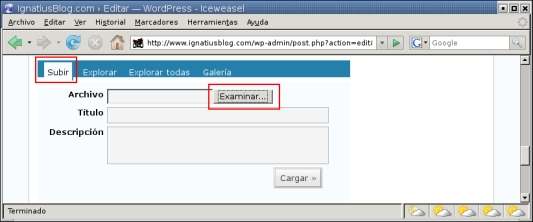
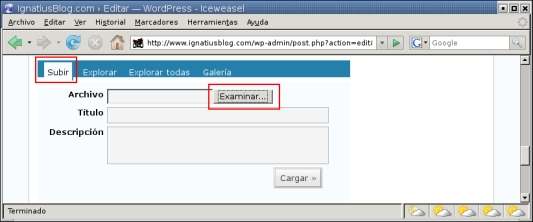
- la seleccionamos en Subir / Examinar:

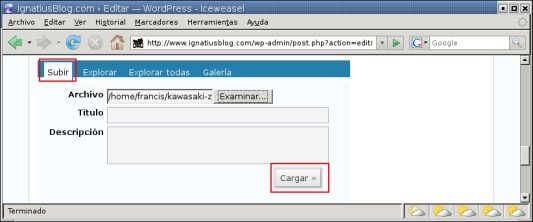
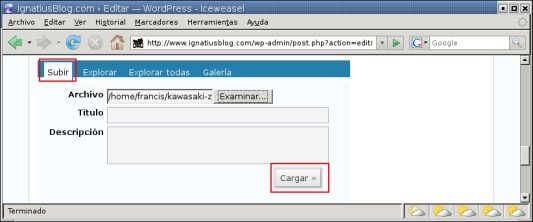
- la subimos al servidor con la opción Subir / Cargar (WordPress generará
automágicamente el thumbnail kawasaki-zx-10r.thumbnail.jpg):

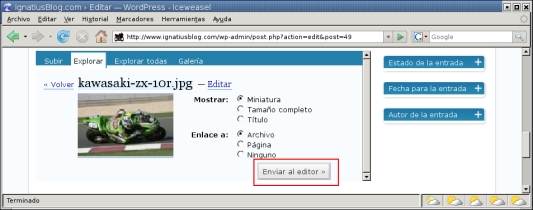
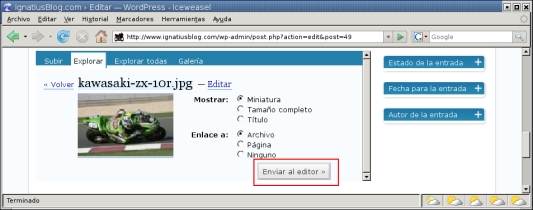
- si estamos usando el editor TinyMCE (el que trae por defecto WordPress), para insertar
la imagen en nuestro post sólo tenemos que ubicar el cursor en el punto de inserción y clickar
en Enviar al editor:

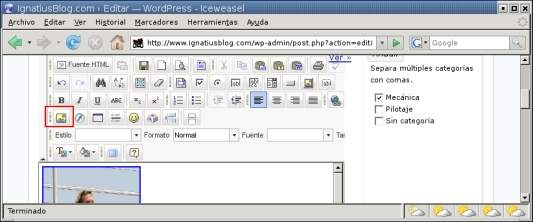
- si estamos usando el editor Dean’s FCKEditor clickar en Enviar al editor
no servirá de nada: el proceso es diferente. Ubicamos el cursor en el punto de inserción y
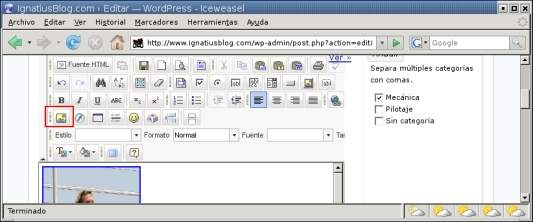
clickamos en el botón Insertar / editar imagen:

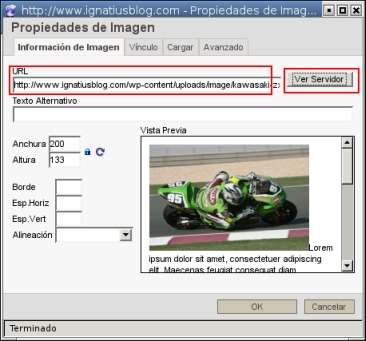
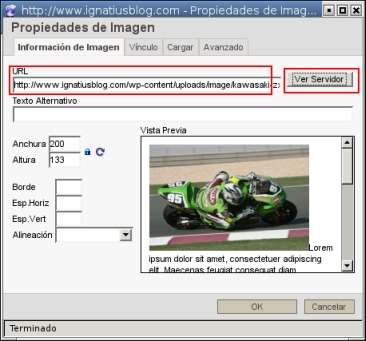
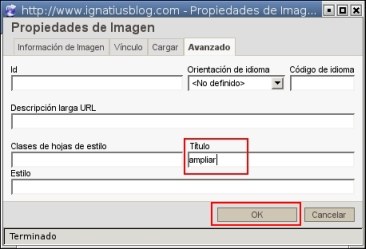
- y se abrirá la ventana Propiedades de imagen:

- seleccionamos la URL de la imagen en Información de imagen / Ver servidor (si
queremos que nuestra página pese poco para que cargue más rápido aquí
podemos seleccionar el thumbnail kawasaki-zx-10r.thumbnail.jpg en vez de la imagen original
kawasaki-zx-10r.jpg, pero teniendo en cuenta que si escalamos el thumbnail y lo aumentamos
de tamaño se verá mal, pixelado):

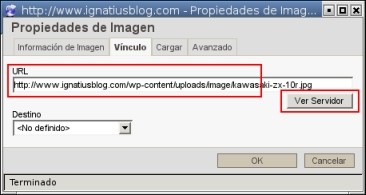
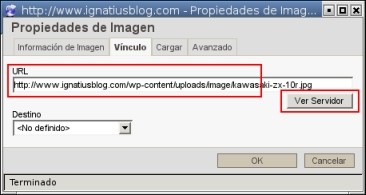
- y también en Vínculo / Ver servidor:

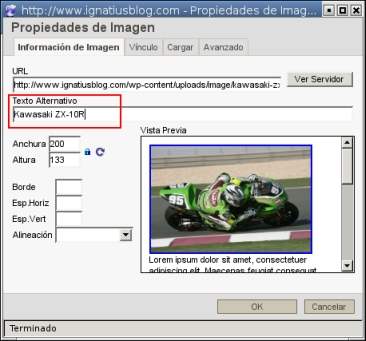
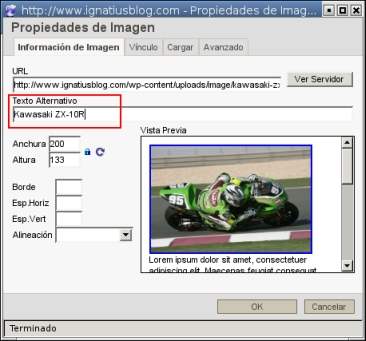
- ponemos en el campo Texto Alternativo el nombre de la foto pero legible por humanos (SIN
acentos ni eñes), por ejemplo Kawasaki ZX-10R (en HTML es el campo alt).

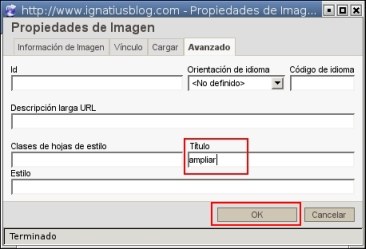
- ponemos ampliar en el campo Avanzado / Título (en HTML es el
campo title) y aceptamos OK:

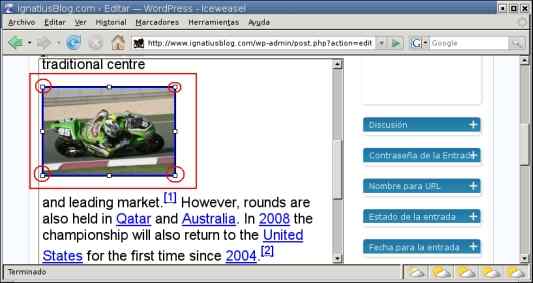
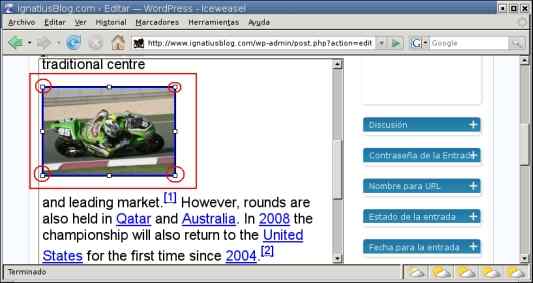
- y obtendremos una preciosa fotito cuyo tamaño podremos modificar con los manejadores. Qué
guapo nos está quedando el post, con fotos y todo!

Eliminar una foto del servidor
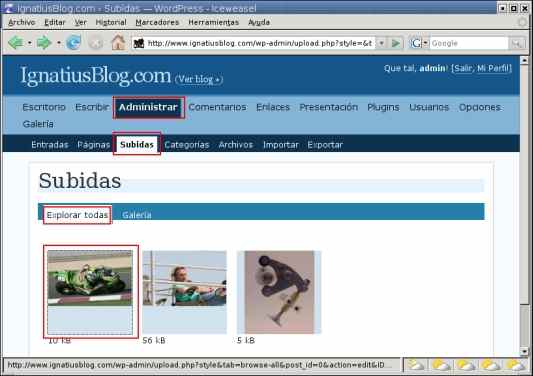
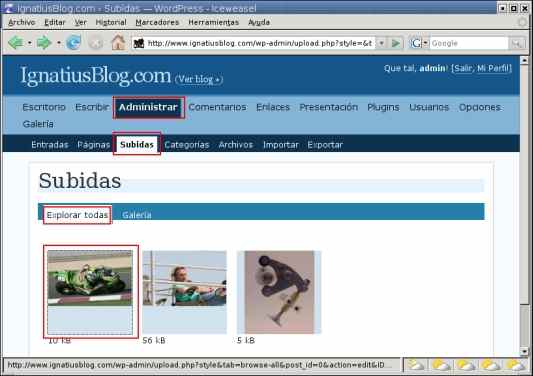
- vamos a Administrar / Subidas / Explorar todas y clickamos la foto:

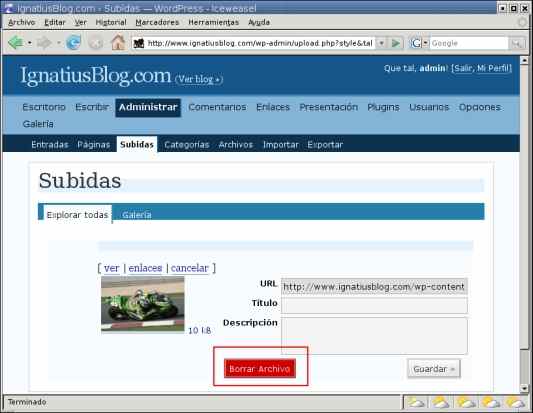
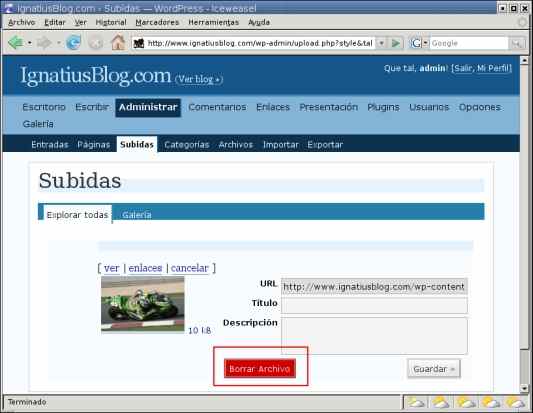
- pulsamos Borrar y la foto será historia:

Artículos en la categoría "Manual de WordPress"
- Manual de WordPress: Links
- Manual de WordPress: Fotos
- Manual de WordPress: Vídeos
- Manual de WordPress: Música
- Manual de WordPress: Crear un plugin
- Manual de WordPress: Internacionalizar un plugin
- Manual de WordPress: Crear un widget
- Manual de WordPress: Plugins imprescindibles
- Manual de WordPress: Plugin All in One SEO Pack
- Manual de WordPress: Plugin WP-Amazon
- Manual de WordPress: Plugin Simple Tags