Objetos
- <object></object>
La etiqueta <object> provee una forma de ejecutar aplicaciones externas. Generalmente es usado para incluir imágenes, audio, vídeo, applets Java, ActiveX, PDF, animaciones Flash, imágenes, etc.
El soporte de esta etiqueta en los distintos navegadores es muy variable y depende del tipo de objeto. Por suerte, si el objeto no es mostrado será ejecutado el código situado entre <object> y </object>, por lo que anidando diferentes objetos podemos adaptarnos al navegador.
Atributos:
- data: URL del objeto embebido.
- type: tipo de objeto referido a data.
- classid: especifica la implementación del objeto.
- codetype: tipo de objeto referido a classid.
- archive: lista de URLs separadas por espacios que apuntan a archivos que contienen recursos relevantes para el objeto.
- <param></param>
La etiqueta <param> define un parámetro o variable que será usado por un elemento <object>. Estos parámetros pueden ser usados por el objeto contenedor en tiempo de ejecución. Deben estar ubicados justo después del tag de apertura del objeto.
Ejemplo: un vídeo QuickTime:
<object data="mlk.mov" type="video/quicktime" title="Dream" width=150 height=150> <param name="pluginspage" value="http://quicktime.apple.com/"> <param name="autoplay value="true"> </object> |
Ejemplo: el objeto es Yahtzee, un juego escrito en Python. Si el navegador soporta Python lo ejecutará, de lo contrario intentará ejecutar la versión Java. Si tampoco soporta Java intentará cargar una imagen y si esto tampoco es posible mostrará un texto alternativo.
<object classid="yahtzee.py" codetype="application/x-python"> <object classid="java:Yahtzee.class" codetype="application/java"> <object data="yahtzee.gif" type="image/gif"> Yahtzee is my favorite game! </object> </object> </object> |
Manual de HTML: Validar objetos embed
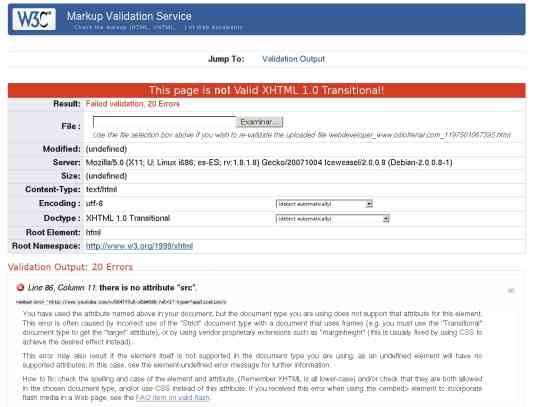
En general, el código que entregan los proveedores de vídeos y música es horroroso y no valida ni de casualidad. El problema es que el elemento <embed> no existe en la especificación del W3C, por lo que no valida:
Si somos maniáticos y queremos que nuestra página valide hay que reescribir el código de los proveedores, en vez de:
<object width="425" height="355"> <param name="movie" value="http://www.youtube.com/v/D64lY7uS-xE&rel=1"> </param> <param name="wmode" value="transparent"> </param> <embed src="http://www.youtube.com/v/D64lY7uS-xE&rel=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"> </embed> </object> |
Pondremos:
<object width="425" height="350" type="application/x-shockwave-flash" data="http://www.youtube.com/v/D64lY7uS-xE"> <param name="movie" value="http://www.youtube.com/v/D64lY7uS-xE" /> <param name="wmode" value="transparent" /> </object> |
Recursos
- Etiquetas HTML 4.01: Tags ordered alphabetically