Manual de WordPress: Validar objetos embed
Validar objetos <embed>
Atención, esto no es para blogueros novatos!
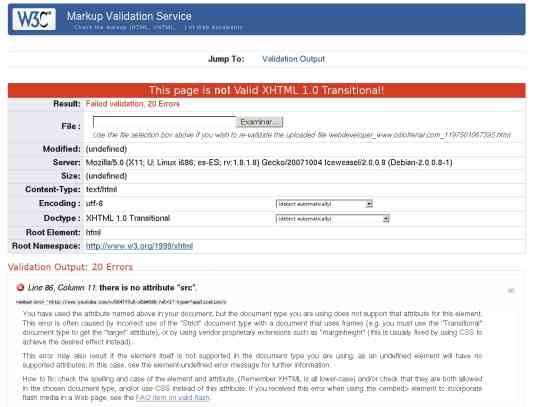
En general, el código que entregan los proveedores de vídeos y música es horroroso y no valida ni de casualidad. El problema es que el elemento <embed> no existe en la especificación del W3C, por lo que no valida:
Si somos maniáticos y queremos que nuestra página valide hay que reescribir el código de los proveedores, en vez de:
<object width="425" height="355"> <param name="movie" value="http://www.youtube.com/v/D64lY7uS-xE&rel=1"> </param> <param name="wmode" value="transparent"> </param> <embed src="http://www.youtube.com/v/D64lY7uS-xE&rel=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"> </embed> </object>
Pondremos:
<object width="425" height="350" type="application/x-shockwave-flash" data="http://www.youtube.com/v/D64lY7uS-xE"> <param name="movie" value="http://www.youtube.com/v/D64lY7uS-xE" /> <param name="wmode" value="transparent" /> </object>
Deja un comentario