API de Google Maps
La API de Google Maps (maps.google.com), que permite representar y manipular datos geo-referenciados, es probablemente la más utilizada para desarrollar aplicaciones web híbridas (mashup).
Recursos
- Google Maps API Reference: code.google.com/apis/maps/...
Vamos a ver una pequeña introducción para entender las funciones más básicas.
- Si usamos un CMS probablemente no nos funcionen ciertas funciones, de manera que vamos a insertar
el mapa en nuestra página mediante un iframe. Pondremos este código:
<iframe align="center" src="/wp-content/uploads/file/google-maps-api.php" title="Google Map" width="450px" height="700px" scrolling="no" frameborder="0"> Si estas viendo esto, tu navegador no soporta IFRAMEs. Deberias actualizar a un navegador mas moderno. </iframe>
- El archivo /wp-content/uploads/file/google-maps-api.php contendrá el mapa
propiamente dicho, y su contenido será el siguiente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example</title> <script src="http://maps.google.com/maps?file=api&v=2&key=TU-KEY" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ function load() { //comprobamos si el navegador es compatible con Google Maps if (GBrowserIsCompatible()) { //instanciamos un mapa con el id del <div> donde queremos mostrarlo var map = new GMap2(document.getElementById("map")); //coordenadas del centro en Pamplona y zoom 10 var pamplona = new GLatLng(42.832171,-1.635761); map.setCenter(pamplona, 10); //tipo mapa Hibrido - Mapa (G_NORMAL_MAP), Satelite (G_SATELLITE_MAP) map.setMapType(G_HYBRID_MAP); //añadir control de tipo de mapa map.addControl(new GMapTypeControl()); //añadir control de desplazamiento con una barra de zoom map.addControl(new GLargeMapControl()); //añadir control de escala del mapa map.addControl(new GScaleControl()); //añadir control de mini-mapa en una esquina map.addControl(new GOverviewMapControl()); //capturar el centro y el zoom del mapa var center = map.getCenter(); document.posicion.ll.value = center.lat() + "," + center.lng(); document.posicion.zoom.value = map.getZoom(); //iconos para las marcas var iconoVerde = new GIcon(G_DEFAULT_ICON); iconoVerde.image = "/photos/iconos_google_maps/marker_verde.png"; var iconoAmarillo = new GIcon(G_DEFAULT_ICON); iconoAmarillo.image = "/photos/iconos_google_maps/marker_amarillo.png"; var iconoRojo = new GIcon(G_DEFAULT_ICON); iconoRojo.image = "/photos/iconos_google_maps/marker_rojo.png"; //añadir una marca en Obanos con el icono amarillo var obanos = new GLatLng(42.67991150445874,-1.7859649658203125); var marker = new GMarker(obanos, iconoAmarillo); map.addOverlay(marker); //añadir una marca en Etxauri con el icono verde var etxauri = new GLatLng(42.793511187576904,-1.7911148071289062); var marker = new GMarker(etxauri, iconoVerde); map.addOverlay(marker); //añadir una marca en Burlada con el icono verde var burlada = new GLatLng(42.8224766518544,-1.6162776947021484); var marker = new GMarker(burlada, iconoVerde); map.addOverlay(marker); //añadir polilinea var polyline = new GPolyline([obanos, etxauri, burlada], "#0000dd", 6, 0.4); map.addOverlay(polyline); //el metodo .getLength() de la clase GPolyline devuelve la longitud document.posicion.longitud.value = polyline.getLength(); //añadir una marca en Unzue con el icono rojo var unzue = new GLatLng(42.652268158332724,-1.6259765625); var marker = new GMarker(unzue, iconoRojo); map.addOverlay(marker); //añadir una marca en Urroz con el icono rojo var urroz = new GLatLng(42.785764,-1.454144); var marker = new GMarker(urroz, iconoRojo); map.addOverlay(marker); //añadir poligono var points = []; points.push(obanos); points.push(unzue); points.push(urroz); points.push(obanos); var polygon = new GPolygon(points, "#669933", 5, 0.7, "#996633", 0.4); map.addOverlay(polygon); //el metodo .getArea() de la clase GPolygon devuelve el área document.posicion.area.value = polygon.getArea(); //añadir una marca en Aranguren con icono por defecto y etiqueta function createMarker(point, icon, tag) { var marker = new GMarker(point, icon); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(tag); }); return marker; } var aranguren = new GLatLng(42.783244,-1.52564); var tag = '<b>Aranguren</b><br/><i>Aranguren</i><br /> <a href="http://www.aranguren.es">Aranguren</a>'; var marker = createMarker(aranguren, "", tag); map.addOverlay(marker); //añadimos a GEvent un escuchador de eventos para cuando se hace click //si se clicka en una marca, devuelve la marca en overlay //si se clicka en un area vacia, devuelve el punto en point //si se clicka en un punto, recolocar la marca y mostrar mensaje //inicialmente point en Aranguren function tratamiento_clic(overlay,point){ if (point){ marker.setPoint(point); document.posicion.ll.value = point.lat() + "," + point.lng(); alert ("Has hecho click!\n El punto donde has hecho click es: " + point.toString()); } } GEvent.addListener(map, "click", tratamiento_clic); //añadimos a GEvent un escuchador de eventos para cuando cambia el zoom function tratamiento_zoom(antiguoZoom, nuevoZoom) { document.posicion.zoom.value = nuevoZoom alert("Has cambiado el zoom del mapa!\n Antiguo Zoom: " + antiguoZoom + "\n Nuevo Zoom: " + nuevoZoom); } GEvent.addListener(map, "zoomend", tratamiento_zoom); } } //]]> </script> </head> <body onload="load()" onunload="GUnload()"> <div id="map" align="center" style="width: 450px; height: 500px"></div> <div id="formulario" style="margin: 10px"> <form action="#" id="posicion" name="posicion"> ll: <input type="text" name="ll" value="" size="40" /><br /> zoom: <input type="text" name="zoom" value="" /><br /> longitud: <input type="text" name="longitud" value="" /><br /> área: <input type="text" name="area" value="" /> </form> </div> </body> </html>
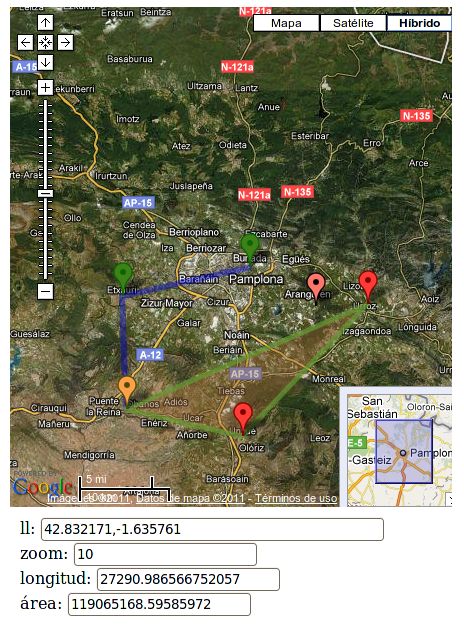
- Este es el mapa que veremos en nuestra página:
2 Comentarios en “API de Google Maps”
Deja un comentario


El mejor tutorial que he encontrado y llevo semanas leyendo tutoriales.
Aún asi una sola pega, no hay manera de conseguir fijar un marker con mi icono pero con una etiqueta, si consigues explicar eso ya eres el número uno.
Para poner iconos por defecto con nuestras etiquetas basta con crear un mapa personalizado, lo que buscamos la gente es el icono personalizado y la etiqueta.
De todos modos, agradecerte tu trabajo, un gran aporte ;)
Hola, que tal, me sumo a las felicitaciones por lo de buen tutorial, y aprobecho para preguntar, si de alguna manera puedo pasarle puntos de coordenadas al mapas y poner marcas pero en tiempo real, no marcas preprogramadas. La idea es armarme una especie de tracking GPS casero para mi auto. O sea la idea es poner una placa GPS + una placa electrónica + Un modulo GPRS, obteniendo así las puntos de coordenadas con el gps, tratarlos con la placa electrónica programada por mi, y y enviar esos puntos vía modulo gprs a mi servidor que está a las escucha de esos puntos de coordenadas. tengo una leve idea que seguro que a travez de algun programa escribir en un archivo XLM esos puntos, y dese mi pag. del mapa, con algún scrip levantar esos puntos y ponerlos como marca en el mapa.
Si alguién tiene alguna idea de como hacerlo estaría agradecido. Saludos y gracias.