Imágenes
- <img />
La etiqueta <img> sirve para insertar una imagen.
Atributos:
- src: identifica la URL de la imagen.
- height: alto (pixels).
- width: ancho (pixels).
- border: ancho del borde (pixels). Si la imagen está dentro de un enlace tendrá por defecto borde azul, para que este borde no aparezca debemos establecer borde="0".
- alt: texto alternativo que se visualiza si la imagen no se puede cargar y mientras se carga (también, si se ha cargado correctamente, al detener el cursor sobre la imagen, si no hemos establecido el atributo title).
- title: texto que sale al pasar el ratón por encima de la imagen.
- usemap: asocia una definición de mapa de imágenes.
Ejemplo:
<img src="foto.jpg" width="120" height="120" alt="claudia" title="claudia">Ejemplo de un enlace con una imagen en vez de un texto:
<a href="http://www.uned.es/"> <img src="image.jpg" width="140" height="110"> </a>
Mapas de imágenes
Un mapa de imagen es una imagen dividida en diferentes sectores de forma que cada uno de ellos funciona como un enlace.
- <map></map>
Define un mapa de imagen.
Atributos:
- name: nombre identificador único que damos a cada mapa.
- <area />
Define cada una de las zonas clickables de un mapa de imagen.
Atributos:
- shape: establece la forma del área de enlace.
- rect: rectangular.
- circle: circular.
- poly: poligonal.
- default: por defecto.
- coords: coordenadas que definen la forma establecida en shape.Si es una forma rectángular deberemos dar las coordenadas de los vértices superior izquierdo e inferior derecho, si es una forma circular daremos las coordenadas del centro y el radio, y si es una forma poligonal deberemos especificar las coordenadas de los sucesivos puntos que forman el polígono.
- href: URL a la apunta el enlace.
- target: frame donde se abrirá el enlace.
- tittle: texto que aparece cuando el ratón pasa sobre el enlace.
- shape: establece la forma del área de enlace.
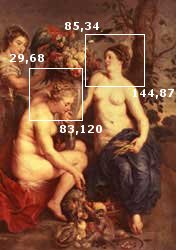
Veamos un ejemplo. En la siguiente imagen queremos establecer dos áreas activas:

Primero tenemos que definir el mapa de imagen con <map> y <area />:
<map name="cuadro"> <area shape="rect" coords="29,68,83,120" title="area 1" href="#" onclick="alert('area 1'); return false"> <area shape="rect" coords="85,34,144,87" title="area 2" href="#" onclick="alert('area 1'); return false"> </map> |
Una vez definido el mapa deberemos asignarlo a la imagen a la que debe mapear, cosa que haremos con el atributo usemap de la etiqueta img (delante del nombre del mapa colocaremos una almohadilla "#"):
<img src="mapa.jpg" width="176" height="250" border="0" alt="mapa de imagen" usemap="#cuadro"> |
Y obtendremos esto:

Recursos
- Etiquetas HTML 4.01: Tags ordered alphabetically